当前位置:首页 / 3044am永利集团 / 网站建设
怎样添加一个动作按钮到您的网站的代码种的模块分类
文章来源:3044am永利官方网站 人气:226发表时间:2017-01-17

分模块的代码可能是一个最令人期待的,在Divi使用的模块。作为前端开发工程师在优雅的主题,3044am永利官方网站北京网站设计公司想借此机会,今年改变。3044am永利官方网站的目标是利用这个职位和其他全年激发更大的使用的代码模块的使用提供的资源和教程。从今天开始!
在今天的文章中3044am永利官方网站将向你展示如何使用分编码模块和3044am永利官方网站创建了添加动作按钮到您的网站CodePen代码生成器。
让3044am永利官方网站们开始吧!
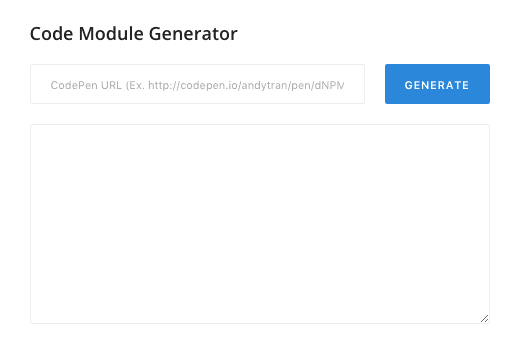
使用CodePen代码生成器
在这篇文章中,3044am永利官方网站将利用一个3044am永利官方网站给三CodePen发电机社区。这是从一个给定的代码生成器CodePen出口一个代码块,将正常运行的代码在编译代码分模块。

使用它的机制不能简单。所有你要做的就是复制你所创建的CodePen URL(或别人使用了内分)和粘贴到空间在发电机上的领域。然后点击蓝色的“生成”按钮。

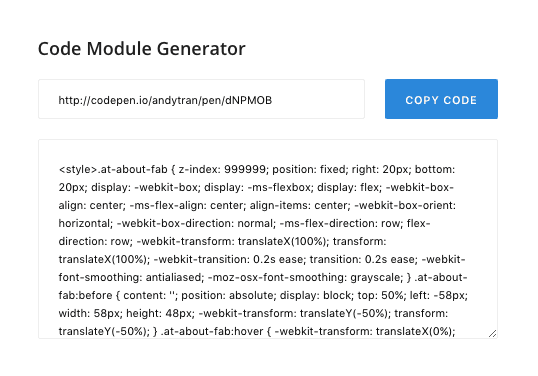
这将在下面的文字框中使用的代码模块与分块内的代码。你也会注意到蓝色的按钮现在说“复制代码”。再次点击复制到剪贴板,方便编译的代码粘贴到你想要的红利代码模块。
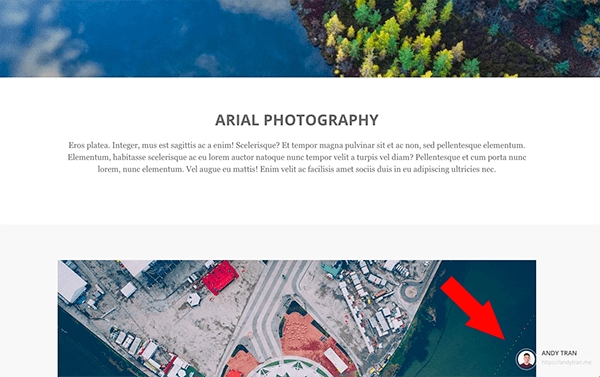
添加一个动作按钮到您的网站的代码模块的分分

以上是一个动作按钮实例。当你的鼠标悬停在它,它显示文本和链接。在这种情况下这是一个“关于”按钮,3044am永利官方网站的形象和3044am永利官方网站的网站的链接。但是,您可以编辑它来显示你的图像,文本和链接的选择。
这里的如何:
首先,如果你不已经有一个,创建一个免费CodePen帐户。其次,导航在“FAB”CodePen3044am永利官方网站创造了
在HTML中的损失,locate下面的一行代码:
![]()
一个链接到你的图像选择替换src链接。你可以使用你的链接一样,3044am永利官方网站也可以上传图片到你的WordPress安装和使用媒体库链接。你也应该的ALT文本更改以反映您所选择的图像。
下一步,找到这行的HTML:
Andy Tran
把文本你会喜欢这里。如果你只是改变图像是一个你自己的形象,然后把你的名字写在这里。
最后,找到这行的HTML:
更改链接到你想要的链接和描述性的文字。
一旦你改变了,按命令拯救。这将自动创建您的帐户下3044am永利官方网站原来CodePen重复,但你的变化。
现在你可以复制你的新网址,编辑CodePen,3044am永利官方网站在这里创造的发电机
当你按下蓝色的“生成”按钮,复制代码,头部到您网站的网页分你希望新的动作按钮将显示。
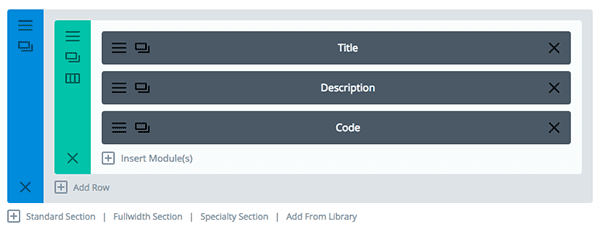
在那页的第一个标准节,添加代码模块。

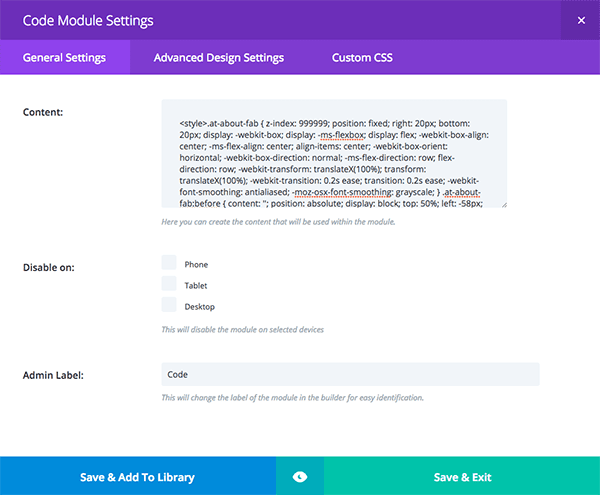
在模块的代码,粘贴复制的代码,点击保存。

更新你的页面,查看结果。

添加动作按钮的网站
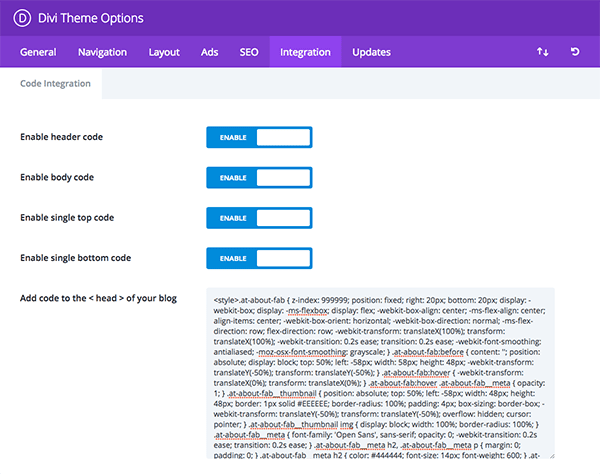
如果你想添加动作按钮你创建您的所有分页面时,它是相当简单的。而不是你生成的代码粘贴到代码模块,浏览Divi > Theme Options > Integrations > Add code to the < head > of your blog粘贴代码有。保存和审查的变化对前端。浮动操作按钮现在应该显示在右下角,在所有的页面!

在这一点上,3044am永利官方网站可以听到你问,“如果这是可能的,为什么把它只是一个页面通过代码模块?“
通过使用代码模块的方式3044am永利官方网站表明不是站点范围的选项,你可以自定义按钮的地方在特定的页面–有望获得更高的点击基于消息,量身定制,邮寄或页率。
3044am永利官方网站创建了几笔这样一个专门为使用Divi。3044am永利官方网站打算分享他们通过博客作为3044am永利官方网站的开发时间允许。如果你在创建一个笔,和Divi在一起工作,可以很容易地添加到代码模块采用发电机感兴趣,简单的创建你的钢笔牢记潜在的CSS冲突可以与Divi的风格引起。例如,在笔上面3044am永利官方网站用`在`前缀来防止可能出现的任何冲突。
相关推荐:网站正在建设中

排行榜
推荐文章
- 1. 电商网站建设多少钱?
- 2. 网站建设,如何提高网站转化率?
- 3. 北京网站设计赢在细节
- 4. 网站制作交互设计中的技巧
- 5. 北京网页设计怎么做才能更加...
- 6. 公司网站建设好之后都有哪些...
- 7. 网站改版中的SEO要注意哪些问题?
- 8. 电子商务网站的网页设计趋势















